I have Raspberry Pi 2 from my friend, and set it up already. And I worked on building Portfolio Website with React. I want to host this site myself.
I haven’t write post for setting up the RPi, but there are tons of tutorials. You can refer to them to setup the RPi.
In this tutorial, I will just focus on how to setup for react project only.
1. Prerequisites
- Setup RPi
- Install Git on RPi
- Install Nginx on RPi
- Configure Nginx
- React Project on your Development Machine
2. Install Nodejs/NVM on RPi for React Deployment
You need Nodejs installed on your RPi. As I installed NVM on my Windows dev pc, I would like to install NVM instead Nodejs alone.
You can follow the installation guide on nvm github, or follow what I have done below.
First, install nvm with curl
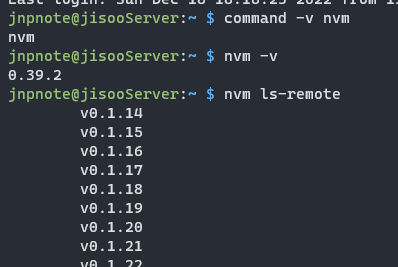
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.2/install.sh | bashAfter installed, try type command -v nvm or nvm -v to confirm it is installed. In case, if you get error message like nvm: command not found, restart the terminal and try again.
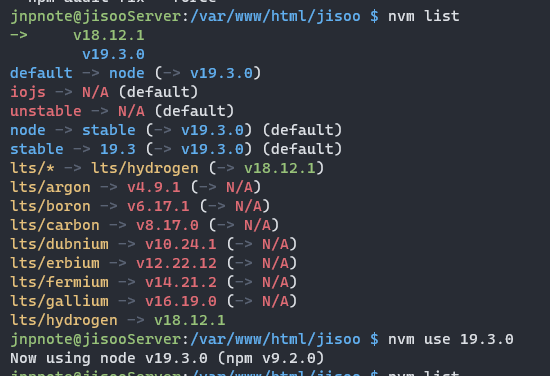
If you were able to verify it is installed, try nvm ls-remote to see all the available versions of Nodejs.

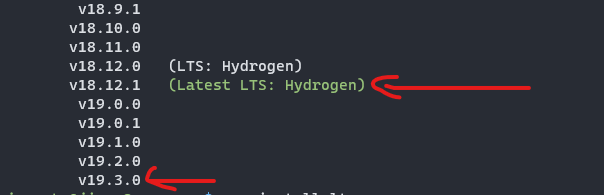
Now, install the version you want. In my case, I installed two of them, one latest with command nvm install node and another LTS with specific version command nvm install 18.12.1.

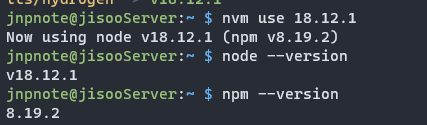
Now, nvm use <version> to use the specific version.

3. Clone the React Project on RPi and Build
Navigate to the folder you want to store the project and clone it.
git clone <repository url>Just in case, you have trouble with permission issue, you can look over my post How to Setup Git on Raspberry Pi.
Now we install and build the project.
Navigate to the project folder and run below commands.
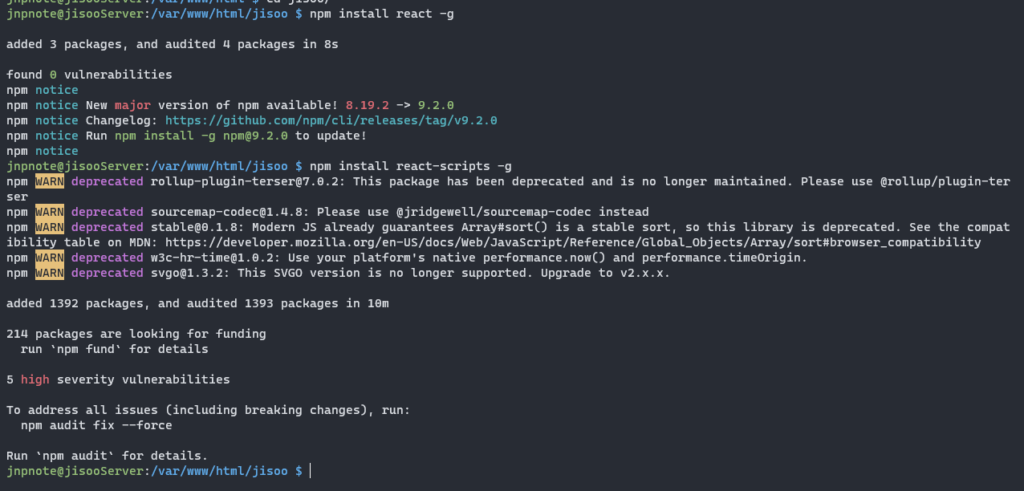
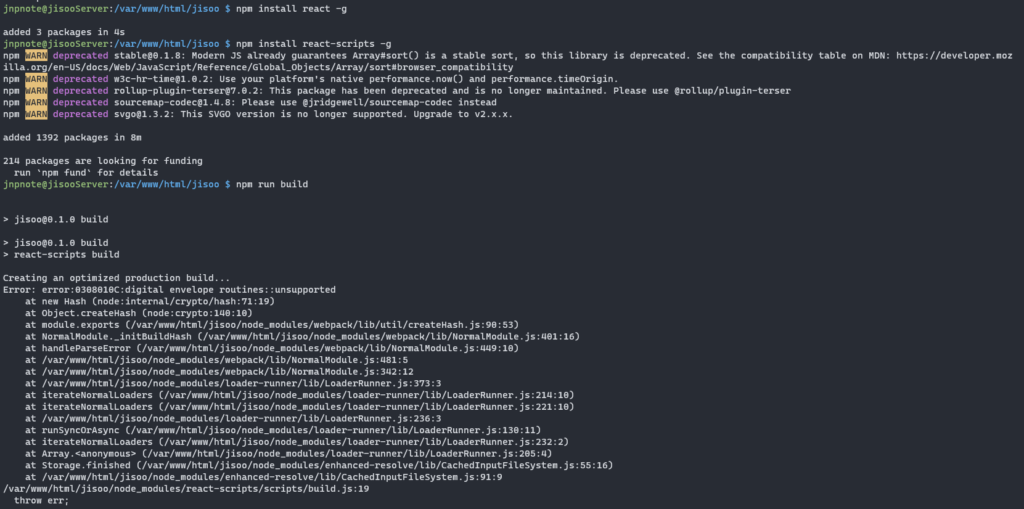
npm install react -gnpm install react-scripts -g
Now, build the project
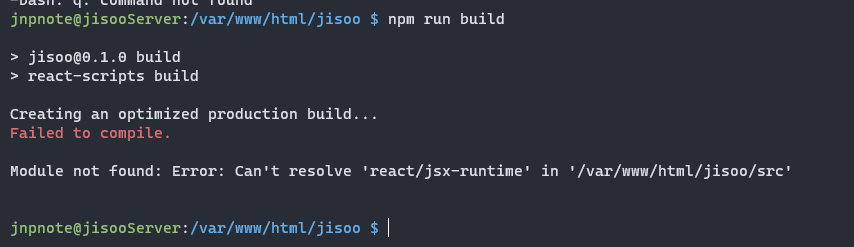
npm run build
got error now.
I researched about the error, and found this post Module not found: Can’t resolve ‘react/jsx-runtime’
# 👇️ delete node_modules and package-lock.json
rm -rf node_modules
rm -f package-lock.json
# 👇️ clean npm cache
npm cache clean --force
and then I changed the node to the latest and re-run the commands above.


still getting error, but I got build folder generated.
Ok. This is because the root on Nginx is pointing.
For the react project, to deploy and run on production, we need to point it to build folder.
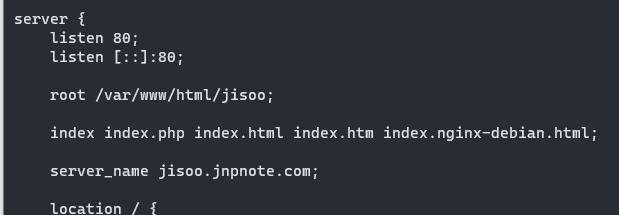
If I run sudo nano /etc/nginx/sites-available/jisoo I can see like below.

the root is pointing to jisoo folder, but it needs to point jisoo/build
After edit, ctrl+o and enter to save the file and run
sudo systemctl reload nginxNow, I can see the project!!!!
4. Deploy to RPi without Using Git
While I was researching about deployment of react project to RPi, I found one of useful article, How To Deploy a React Application with Nginx on Ubuntu 20.04. If you see step 3 there, it is using scp command to copy and paste from local machine to the server directly, like below code in my case.
scp -r ./build/* username@server_ip:/var/www/html/jisooIn this case, I didn’t have to add /build folder on nginx root pointing like above.
And, I was running this command on Windows Powershell. Not sure same on Linux or Mac.
I guess it will save some storage of server as the project gets bigger.


