I am following the youtube video React Portfolio Website Tutorial From Scratch – Build & Deploy React JS Portfolio Website (2022) by EGATOR. Thanks to him!
I am using Windows10 and vscode to build this.
1. Prerequisites
- vscode installed
- Nodejs/NVM installed
- How to Build Portfolio Website with React-Part1
- How to Build Portfolio Website with React-Part2
- How to Build Portfolio Website with React-Part3
- Note: In this part, I will just share the full code of each component if there is nothing to explain about react things not mentioned previous parts.
2. Add contents on Experience.jsx
If you want the explanations, watch his video from 1:38:45.
import React from 'react'
import './experience.css'
import { BsPatchCheckFill } from 'react-icons/bs'
const Experience = () => {
return (
<section id='experience'>
<h5>What Skills I Have</h5>
<h2>My Experience</h2>
<div className="container experience__container">
<div className="experience__frontend">
<h3>Frontend Development</h3>
<div className="experience__content">
<article className="experience__details">
<BsPatchCheckFill className='experience__details-icon' />
<div>
<h4>HTML</h4>
<small className="text-light">Experienced</small>
</div>
</article>
<article className="experience__details">
<BsPatchCheckFill className='experience__details-icon' />
<div>
<h4>CSS</h4>
<small className="text-light">Intermediate</small>
</div>
</article>
<article className="experience__details">
<BsPatchCheckFill className='experience__details-icon' />
<div>
<h4>JavaScript</h4>
<small className="text-light">Experienced</small>
</div>
</article>
<article className="experience__details">
<BsPatchCheckFill className='experience__details-icon' />
<div>
<h4>Bootstrap</h4>
<small className="text-light">Experienced</small>
</div>
</article>
<article className="experience__details">
<BsPatchCheckFill className='experience__details-icon' />
<div>
<h4>Tailwind</h4>
<small className="text-light">Experienced</small>
</div>
</article>
<article className="experience__details">
<BsPatchCheckFill className='experience__details-icon' />
<div>
<h4>React</h4>
<small className="text-light">Experienced</small>
</div>
</article>
</div>
</div>
<div className="experience__frontend">
<h3>Backend Development</h3>
<div className="experience__content">
<article className="experience__details">
<BsPatchCheckFill className='experience__details-icon' />
<div>
<h4>Node JS</h4>
<small className="text-light">Experienced</small>
</div>
</article>
<article className="experience__details">
<BsPatchCheckFill className='experience__details-icon' />
<div>
<h4>MongoDB</h4>
<small className="text-light">Intermediate</small>
</div>
</article>
<article className="experience__details">
<BsPatchCheckFill className='experience__details-icon' />
<div>
<h4>PHP</h4>
<small className="text-light">Experienced</small>
</div>
</article>
<article className="experience__details">
<BsPatchCheckFill className='experience__details-icon' />
<div>
<h4>MySQL</h4>
<small className="text-light">Basic</small>
</div>
</article>
<article className="experience__details">
<BsPatchCheckFill className='experience__details-icon' />
<div>
<h4>Python</h4>
<small className="text-light">Experienced</small>
</div>
</article>
</div>
</div>
</div>
</section>
)
}
export default Experience3. Styling experience.css
If you want the explanations, watch his video from 1:44:17.
Just FYI, while doing this, from index.css, the tutorial removes height of section and edit –container-width-ms to sm which I made sm from the start.
.experience__container {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 2rem;
}
.experience__container > div {
background: var(--color-bg-variant);
padding: 2.4rem 5rem;
border-radius: 2rem;
border: 1px solid transparent;
transition: var(--transition);
}
.experience__container > div:hover {
background: transparent;
border-color: var(--color-primary-variant);
cursor: default;
}
.experience__container > div h3 {
text-align: center;
margin-bottom: 2rem;
color: var(--color-primary);
}
.experience__content {
display: grid;
grid-template-columns: 1fr 1fr;
row-gap: 2rem;
}
.experience__details {
display: flex;
gap: 1rem;
}
.experience__details-icon {
margin-top: 6px;
color: var(--color-primary);
}
/* MEDIA QUERIES (MEDIUM DEVICES) */
@media screen and (max-width:1024px) {
.experience__container {
grid-template-columns: 1fr;
}
.experience__container > div {
width: 80%;
padding: 2rem;
margin: 0 auto;
}
.experience__content {
padding: 1rem;
}
}
/* MEDIA QUERIES (SMALL DEVICES) */
@media screen and (max-width:600px) {
.experience__container {
gap: 1rem;
}
.experience__container > div {
width: 100%;
padding: 2rem 1rem;
}
}4. Add contents on Services.jsx
If you want the explanations, watch his video from 1:53:35.
import React from 'react'
import './services.css'
import { BiCheck } from 'react-icons/bi'
const Services = () => {
return (
<section id='services'>
<h5>What I Offer</h5>
<h2>Services</h2>
<div className="container services__container">
<article className="service">
<div className="service__head">
<h3>UI/UX Design</h3>
</div>
<ul className="service__list">
<li>
<BiCheck className='service__list-icon' />
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
</li>
<li>
<BiCheck className='service__list-icon' />
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
</li>
<li>
<BiCheck className='service__list-icon' />
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
</li>
<li>
<BiCheck className='service__list-icon' />
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
</li>
<li>
<BiCheck className='service__list-icon' />
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
</li>
</ul>
</article>
{/* END OF UI/UX */}
<article className="service">
<div className="service__head">
<h3>Web Development</h3>
</div>
<ul className="service__list">
<li>
<BiCheck className='service__list-icon' />
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
</li>
<li>
<BiCheck className='service__list-icon' />
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
</li>
<li>
<BiCheck className='service__list-icon' />
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
</li>
<li>
<BiCheck className='service__list-icon' />
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
</li>
<li>
<BiCheck className='service__list-icon' />
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
</li>
<li>
<BiCheck className='service__list-icon' />
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
</li>
</ul>
</article>
{/* WEB DEVELOPMENT */}
<article className="service">
<div className="service__head">
<h3>Content Creation</h3>
</div>
<ul className="service__list">
<li>
<BiCheck className='service__list-icon' />
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
</li>
<li>
<BiCheck className='service__list-icon' />
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
</li>
<li>
<BiCheck className='service__list-icon' />
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
</li>
<li>
<BiCheck className='service__list-icon' />
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
</li>
</ul>
</article>
{/* CONTENT CREATION */}
</div>
</section>
)
}
export default Services5. Styling services.css
If you want the explanations, watch his video from 1:57:25.
.services__container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 3rem;
}
.service {
background: var(--color-bg-variant);
border-radius: 0 0 2rem 2rem;
border: 1px solid var(--color-primary);
height: fit-content;
transition: var(--transition);
}
.service:hover {
background: transparent;
border-color: var(--color-primary-variant);
cursor: default;
}
.service__head {
background: var(--color-primary);
padding: 2rem;
border-radius: 0 0 2rem 2rem;
box-shadow: 0 2rem 1rem rgba(0, 0, 0, 0.1);
}
.service__head h3 {
color: var(--color-bg);
font-size: 1rem;
text-align: center;
}
.service__list {
padding: 2rem;
}
.service__list li {
display: flex;
gap: 1rem;
margin-bottom: 0.8rem;
}
.service__list-icon {
color: var(--color-primary);
margin-top: 2px;
}
.service__list p {
font-size: 0.9rem;
}
/* MEDIA QUERIES (MEDIUM DEVICES) */
@media screen and (max-width:1024px) {
.services__container {
grid-template-columns: 1fr 1fr;
gap: 2rem;
}
.service {
height: auto;
}
}
/* MEDIA QUERIES (SMALL DEVICES) */
@media screen and (max-width:600px) {
.services__container {
grid-template-columns: 1fr;
gap: 1.5rem;
}
}6. Add contents on Portfolio.jsx
If you want the explanations, watch his video from 2:04:15.
In this part, define data first using array, and using map method to assign data to the html.
First, import images you will use. and define the data with array like below.

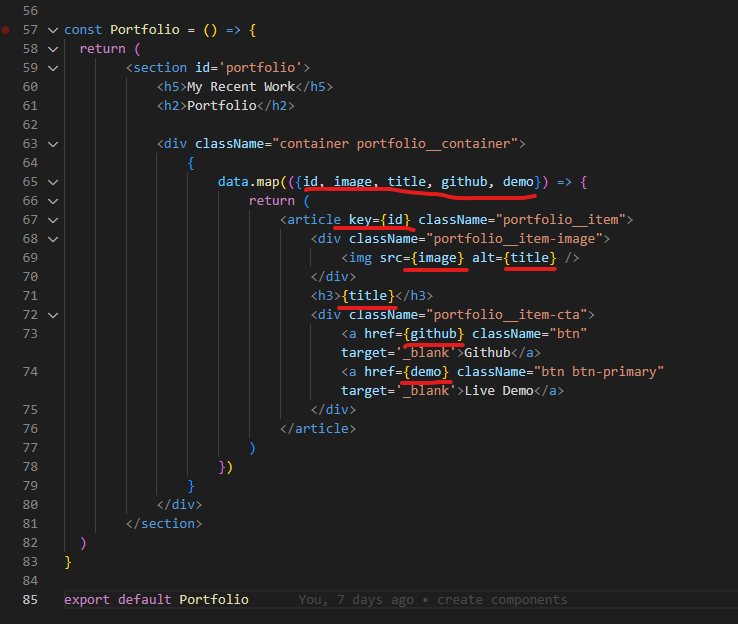
Then, we will assign data to the html code with map method. See the underlined in red color from the below screenshot.

Here is the full code for the Portfolio.jsx file.
import React from 'react'
import './portfolio.css'
import IMG1 from '../../assets/portfolio1.jpg'
import IMG2 from '../../assets/portfolio2.jpg'
import IMG3 from '../../assets/portfolio3.jpg'
import IMG4 from '../../assets/portfolio4.jpg'
import IMG5 from '../../assets/portfolio5.png'
import IMG6 from '../../assets/portfolio6.jpg'
// DO NOT USE THE IMAGES IN PRODUCTION
const data = [
{
id: 1,
image: IMG1,
title: 'Crypto Currency Dashboard & Financial Visualization',
github: 'https://github.com',
demo: 'https://dribbble.com/shots/16673715-Crypto-currency-dashboards-and-financial-data-visualization'
},
{
id: 2,
image: IMG2,
title: 'Charts templates & infographics in Figma',
github: 'https://github.com',
demo: 'https://dribbble.com/shots/16580766-Orion-UI-kit-Charts-templates-infographics-in-Figma'
},
{
id: 3,
image: IMG3,
title: 'Figma dashboard UI kit for data design web apps',
github: 'https://github.com',
demo: 'https://dribbble.com/shots/17290917-Eclipse-Figma-dashboard-UI-kit-for-data-design-web-apps'
},
{
id: 4,
image: IMG4,
title: 'Maintaining tasks and tracking progress',
github: 'https://github.com',
demo: 'https://dribbble.com/shots/16955822-Maintaining-tasks-and-tracking-progress'
},
{
id: 5,
image: IMG5,
title: 'Charts templates & infographics in Figma',
github: 'https://github.com',
demo: 'https://dribbble.com/shots/16541289-Orion-UI-kit-Charts-templates-infographics-in-Figma'
},
{
id: 6,
image: IMG6,
title: 'Charts templates & infographics in Figma',
github: 'https://github.com',
demo: 'https://dribbble.com/shots/15887665-Orion-UI-kit-Charts-templates-infographics-in-Figma'
},
]
const Portfolio = () => {
return (
<section id='portfolio'>
<h5>My Recent Work</h5>
<h2>Portfolio</h2>
<div className="container portfolio__container">
{
data.map(({id, image, title, github, demo}) => {
return (
<article key={id} className="portfolio__item">
<div className="portfolio__item-image">
<img src={image} alt={title} />
</div>
<h3>{title}</h3>
<div className="portfolio__item-cta">
<a href={github} className="btn" target='_blank'>Github</a>
<a href={demo} className="btn btn-primary" target='_blank'>Live Demo</a>
</div>
</article>
)
})
}
</div>
</section>
)
}
export default Portfolio7. Styling portfolio.css
If you want the explanations, watch his video from 2:10:10.
.portfolio__container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 2.5rem;
}
.portfolio__item {
background: var(--color-bg-variant);
padding: 1.3rem;
border-radius: 2rem;
border: 1px solid transparent;
transition: var(--transition);
}
.portfolio__item:hover {
border-color: var(--color-bg-variant);
background: transparent;
}
.portfolio__item-image {
border-radius: 1.5rem;
overflow: hidden;
}
.portfolio__item h3 {
margin: 1.2rem 0 2rem;
}
.portfolio__item-cta {
display: flex;
gap: 1rem;
margin-bottom: 1rem;
}
/* MEDIA QUERIES (MEDIUM DEVICES) */
@media screen and (max-width:1024px) {
.portfolio__container {
grid-template-columns: 1fr 1fr;
gap: 1.2rem;
}
}
/* MEDIA QUERIES (SMALL DEVICES) */
@media screen and (max-width:600px) {
.portfolio__container {
grid-template-columns: 1fr;
gap: 1rem;
}
}Done for this post and will do edit each component on next post.


