I am trying to start a project and decided to using django, postgresql and docker. One of my colleague loves to start a django project with cookiecutter and recommend it because easy to start a project without so much configurations and well documented. I am writing this for myself in case I start a new project to follow the steps.
Prerequisite
- Python installed. (I am using pyenv to use different versions for other projects. For windows, you can use pyenv-win.)
- Docker and Docker-compose installed. (If you prefer GUI, you can install Docker Desktop, Docker Desktop includes docker compose.)
- Pre-commit installed.
Initial Setup
install cookiecutter globally.
pip install cookiecutter
create the project directory
mkdir staff-info cd staff-info/
then, run the following command to start the django project with cookiecutter. I am following the cookiecutter documentation “Getting Up and Running Locally with Docker“
cookiecutter gh:cookiecutter/cookiecutter-django
I think this is the original template by cookiecutter, however, there are some templates available for specific use. You can find them from @audreyfeldroy github repo cookiecutter-pypackage.
Anyway, if you run the above command, you will be asked to answer things for the projects like below. You can find the options here.
[1/27] project_name (My Awesome Project): staff-info [2/27] project_slug (staff_info): [3/27] description (Behold My Awesome Project!): To record and manage all the staff information for myself. [4/27] author_name (Daniel Roy Greenfeld): Jisoo Oh [5/27] domain_name (example.com): staff.jnpnote.com [6/27] email ([email protected]): [email protected] [7/27] version (0.1.0): [8/27] Select open_source_license 1 - MIT 2 - BSD 3 - GPLv3 4 - Apache Software License 2.0 5 - Not open source Choose from [1/2/3/4/5] (1): 1 [9/27] Select username_type 1 - username 2 - email Choose from [1/2] (1): 1 [10/27] timezone (UTC): [11/27] windows (n): y [12/27] Select editor 1 - None 2 - PyCharm 3 - VS Code Choose from [1/2/3] (1): 3 [13/27] use_docker (n): y [14/27] Select postgresql_version 1 - 15 2 - 14 3 - 13 4 - 12 5 - 11 6 - 10 Choose from [1/2/3/4/5/6] (1): 1 [15/27] Select cloud_provider 1 - AWS 2 - GCP 3 - Azure 4 - None Choose from [1/2/3/4] (1): 4 [16/27] Select mail_service 1 - Mailgun 2 - Amazon SES 3 - Mailjet 4 - Mandrill 5 - Postmark 6 - Sendgrid 7 - SendinBlue 8 - SparkPost 9 - Other SMTP Choose from [1/2/3/4/5/6/7/8/9] (1): 6 [17/27] use_async (n): y [18/27] use_drf (n): y [19/27] Select frontend_pipeline 1 - None 2 - Django Compressor 3 - Gulp 4 - Webpack Choose from [1/2/3/4] (1): 4 [20/27] use_celery (n): [21/27] use_mailpit (n): [22/27] use_sentry (n): [23/27] use_whitenoise (n): y [24/27] use_heroku (n): [25/27] Select ci_tool 1 - None 2 - Travis 3 - Gitlab 4 - Github 5 - Drone Choose from [1/2/3/4/5] (1): 4 [26/27] keep_local_envs_in_vcs (y): [27/27] debug (n): [SUCCESS]: Project initialized, keep up the good work!
If you answer them all, all the basic configurations of project will be added to the directory.
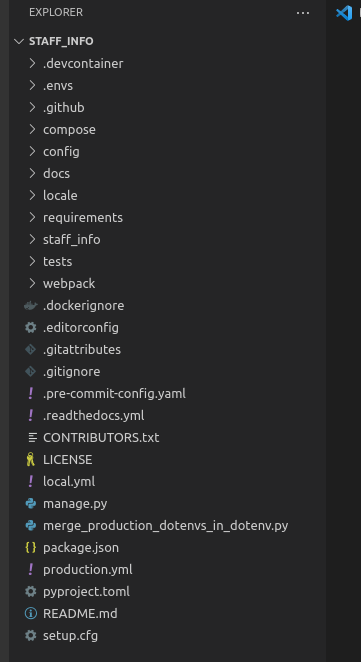
You might noticed there is another directory created inside of what you created manually. You can simply move the directory out of the folder, or restart without creating directory for the project since it is automatically creating.

As you can see the screenshot above, all the basic configurations are set.
Up and running the docker
Now, use the below command to build.
docker compose -f local.yml build
and up and running the docker.
docker compose -f local.yml up
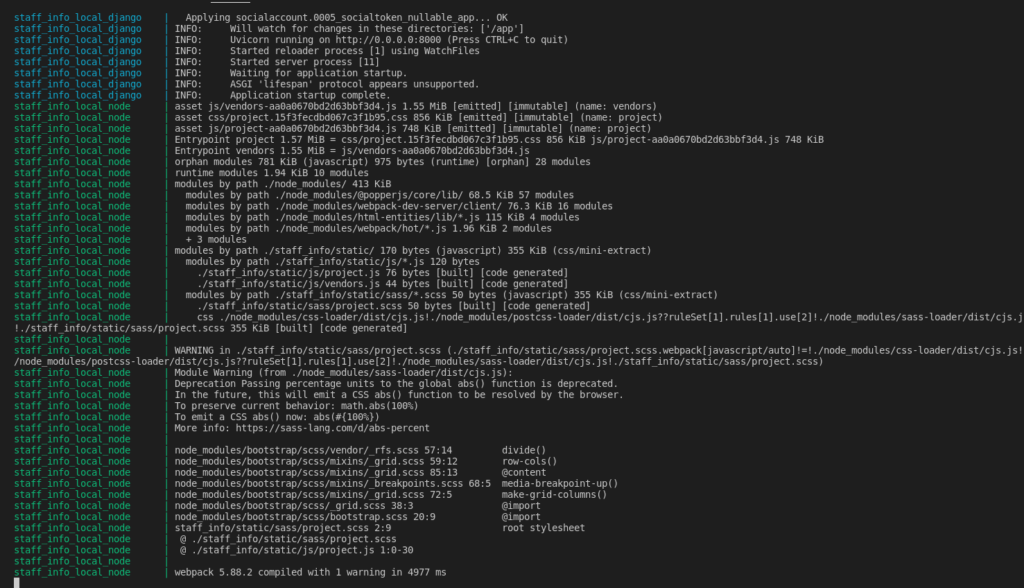
It will build the stack and run it. It will take few minutes to build. Wait til you get this kind of msgs shown on console.

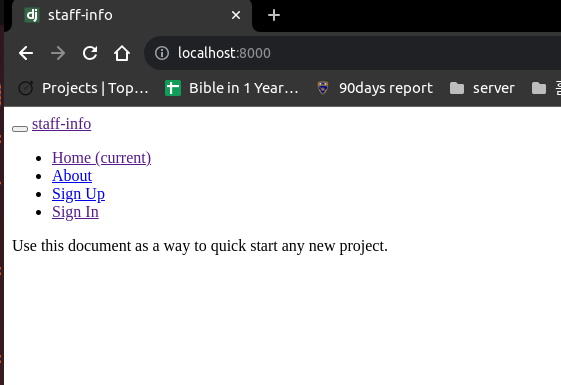
and now open up the browser and go to localhost:8000. You will see like the below screenshot.

You are done setup the project!
Migrate and Create Super User
Open up the new terminal while running the stack.
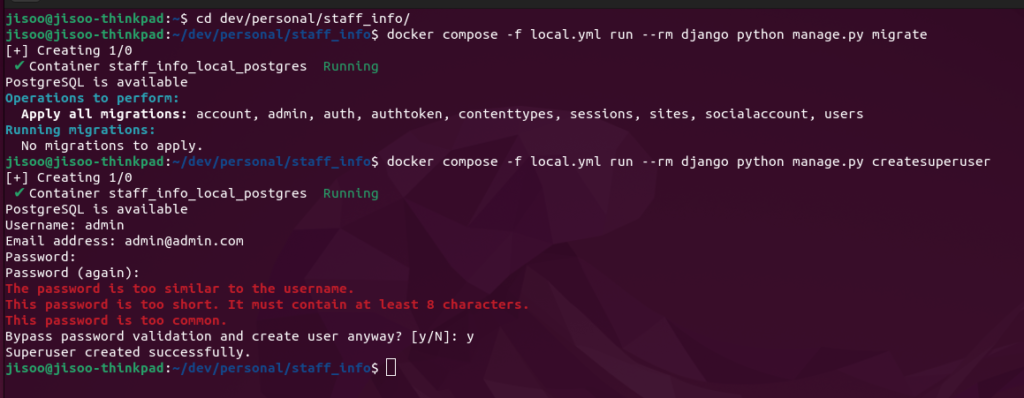
Use below commands to migrate and create super user, so you can at least log in for the project on the browser.
docker compose -f local.yml run --rm django python manage.py migrate docker compose -f local.yml run --rm django python manage.py createsuperuser

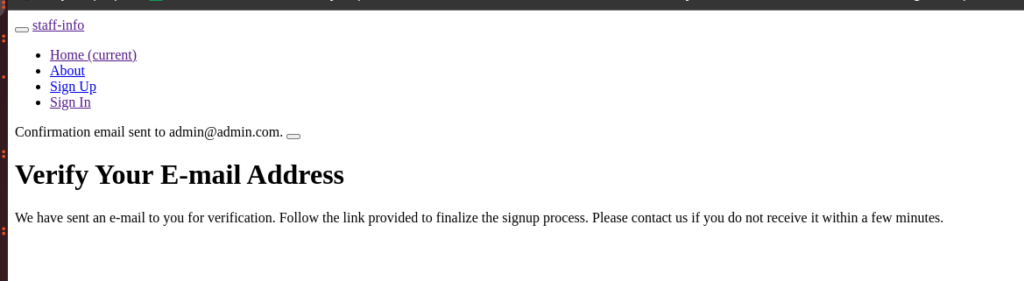
Try log in on the browser, then you will be asked to verify your e-mail address.

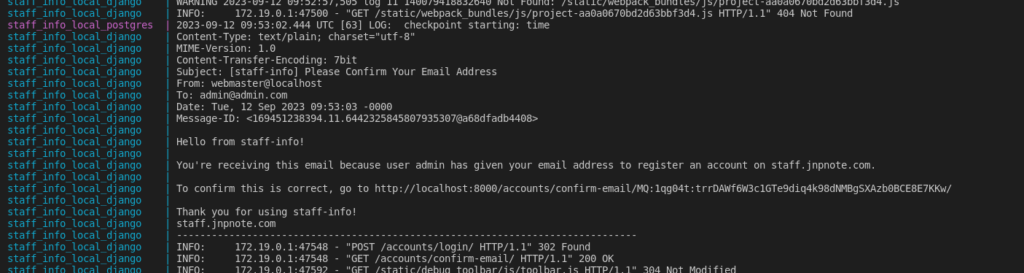
See the console that is running your stack, then you will be able to see the message looks like email.

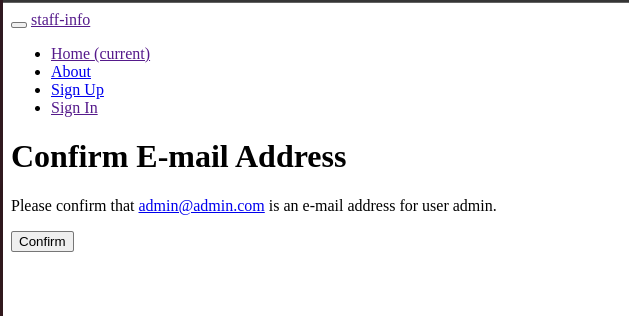
press ctrl and click the localhost link there, then it will confirm your email.

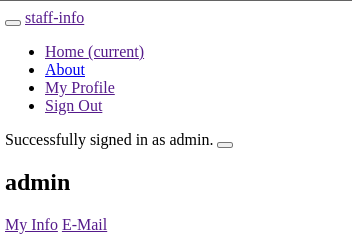
click sign in again, then, now you are all setup for the super user.

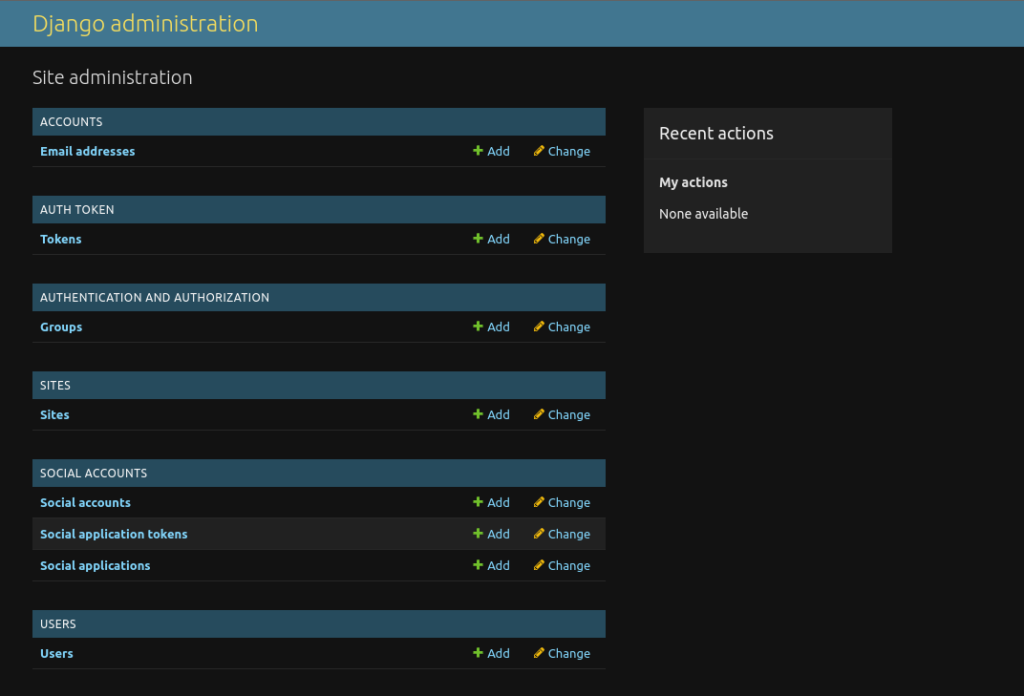
The great strong point for django is having django admin site is automatically built.
go to http://localhost:8000/admin/ and see the django admin page.

Git
Before use git, make sure pre-commit is installed globally.
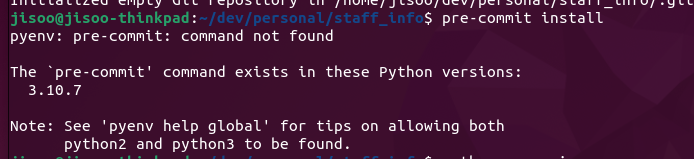
*** in case you are using pyenv and you previously installed pre-commit with pip in older version of python, you might see msg like below screenshot. In that case, just install pre-commit again using pip in new version. I couldn’t find out the solution for this. I just assume that installing with another method like using brew or conda will solve this.

Anyway, initialize git and install the git hook using below commands.
git init pre-commit install


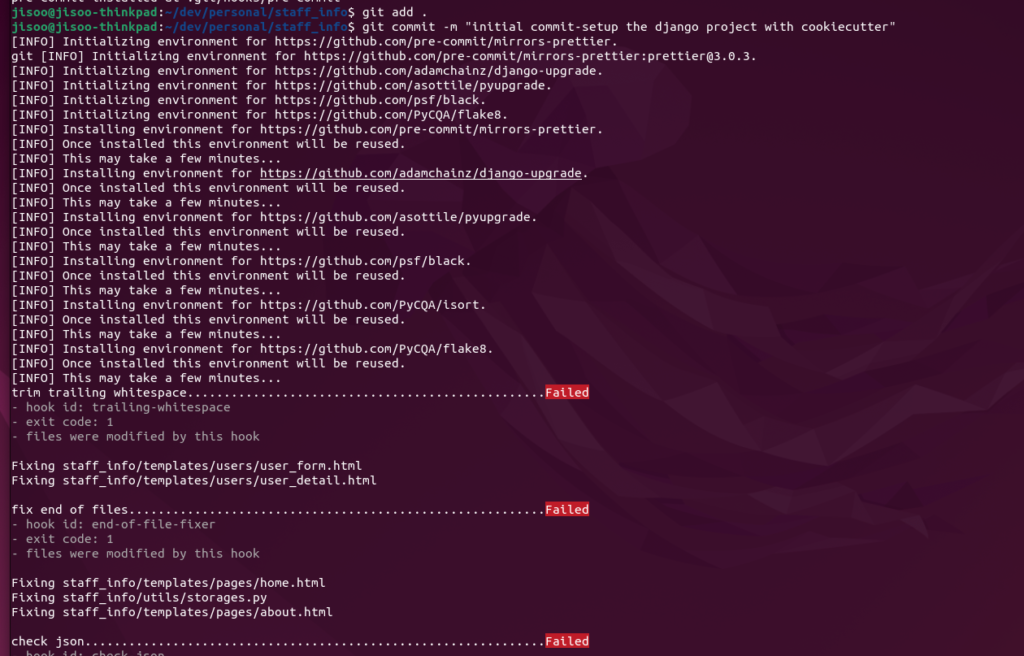
add all and try commit. Then, you will possibly see some failures like below.

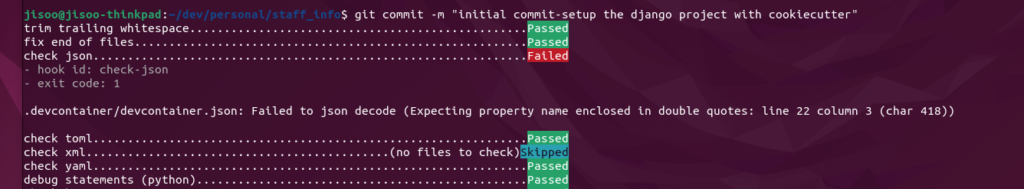
Don’t worry, pre-commit automatically fixed the issues. If you type git status you will see not staged files there again. add them all again, and commit. In my case, I was keep getting failure from check json. this is because of the comments. there might be the way to solve it, but haven’t figured out yet. so, I just delete all comments and committed.

Now, create new repo and push to your repo by below commands. I am using github.
git remote add origin <https or ssh of your repo> git branch -M <branch name(default master)> git push -u origin <branch name(default master)>
You can continue working on this project with:


