This post is for myself to remember how to start the basic Django project.
I did follow the tutorial from the JustDjango Learn website free tutorial.
And this is the first tutorial named Django Crash Course.
As previous parts, I am not going over all the details and descriptions for each part. There are good explanations on video of the JustDjango Learn. So, visit their site and try their tutorials if you need more details. Also, the orders of this post and their video might be different because I put things first what I think should come first.
This post will be about styling with bootstrap.
1. Use Bootstrap
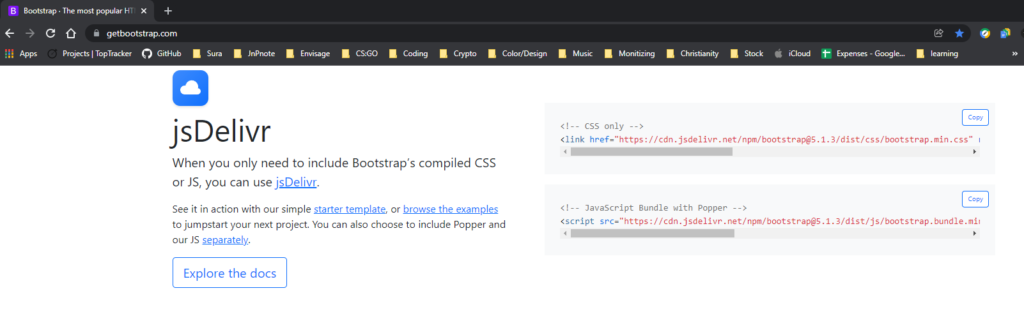
- go to getbootstrap.com
- We will use jsDelivr which was named BootstrapCDN before and on the tutorial video

2. base template
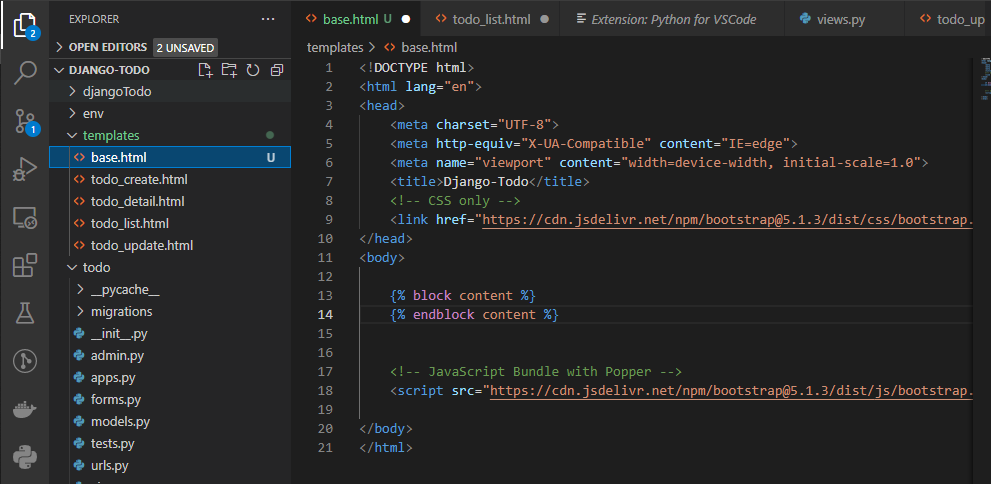
- create a new file name base.html under template folder which is in project root. in case you created templates folder only under the app(todo) folder, create one for global use.
- and create base code of html. in my case, if I hit ! and enter, it automatically create the below code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>- change the title.
- copy/paste the css only link from bootstrap below the title.
- copy/paste javascript bundle in body section. and we will keep them at the bottom of the body
- write or copy the below code in body section above the javascript bundle
{% block content %}
{% endblock content %}
3. Reformat todo_list
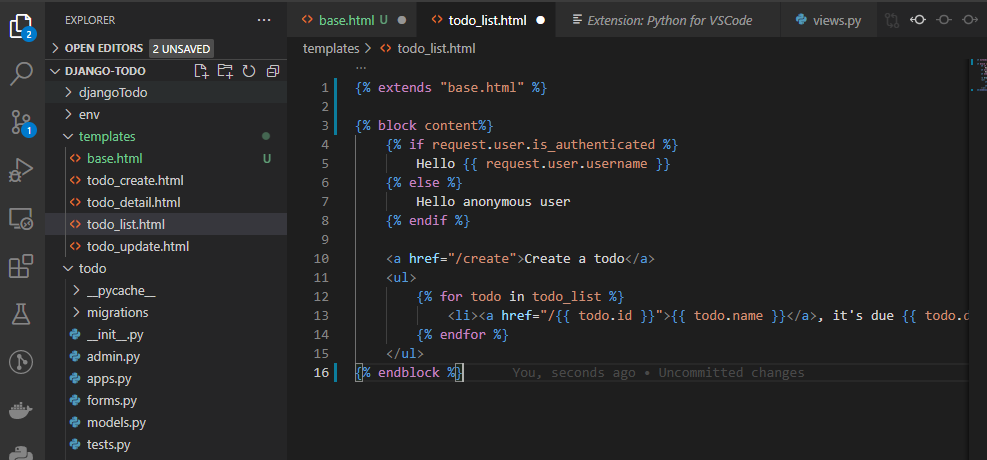
- delete except the content inside of the body.
- add extends and blocks code there.

- save files and refresh your browser.
- you will see slight different style of content.
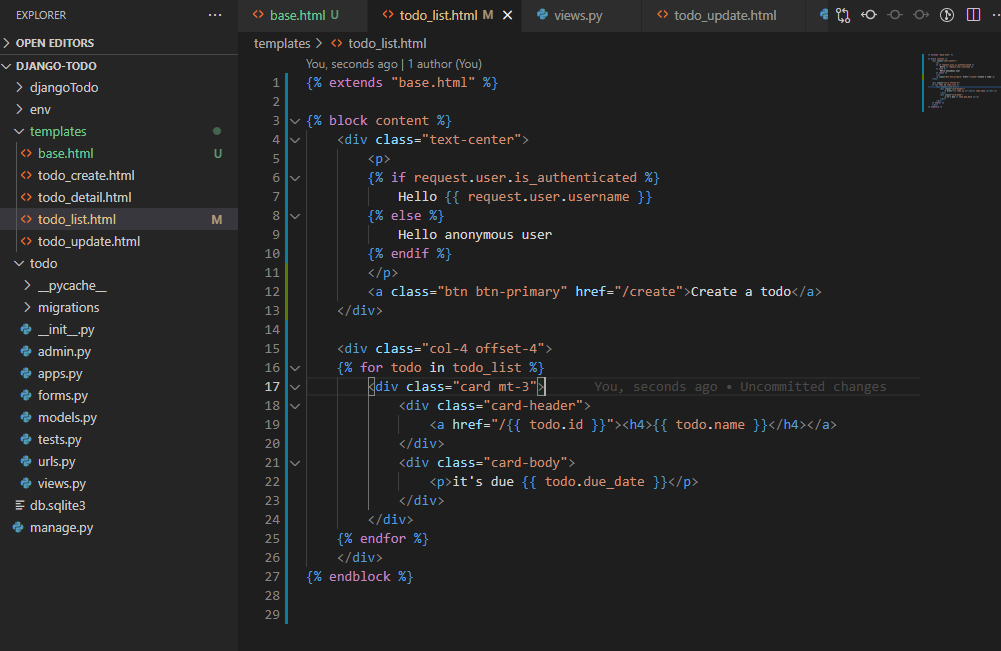
4. Retouch all the styles
- there are a lot of things to do
- I will just screenshot of each html files here
- for some description, visit JustDjango Learn site
- todo_list.html

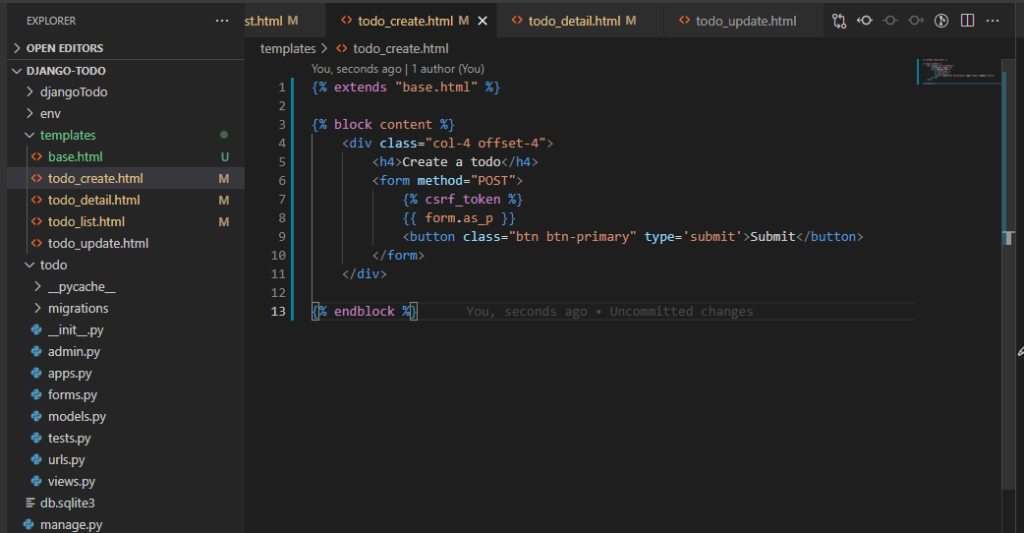
- todo_create.html

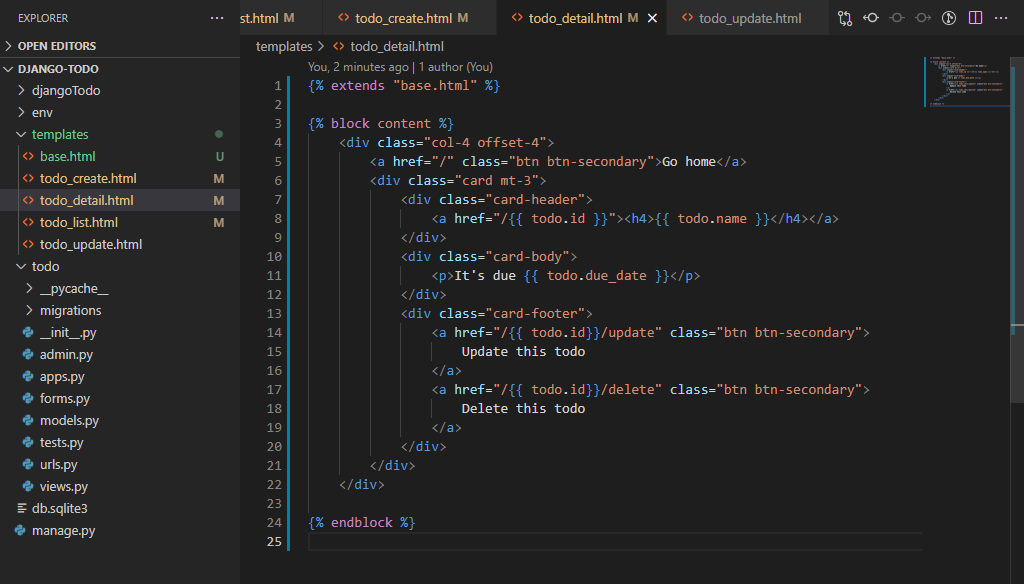
- todo_detail.html

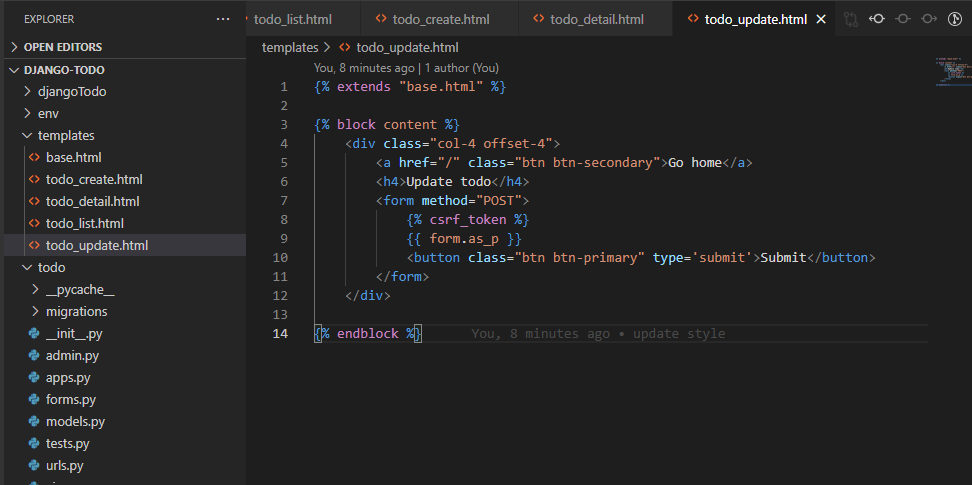
- todo_update.html

Done for this project.
But I will maybe continue one more part to add requirements file and .gitignore file.


