This post is for myself to remember how to build Django project.
I did follow the tutorial from the JustDjango Learn website free tutorial.
And this is the fourth tutorial named Getting Started With Django.
I am not going over all the details and descriptions for each part. There are good explanations on video of the JustDjango Learn. So, visit their site and try their tutorials if you need more details. Also, the orders of this post and their video might be different because I put things first what I think should come first.
I am doing this on Windows 10 with just Windows PowerShell. Not using virtual machines at all.
1. URL names
- Instead using hard coded urls, using path names.
- it is not required, but it will be easier to manage the url names in case wanna change the url names.
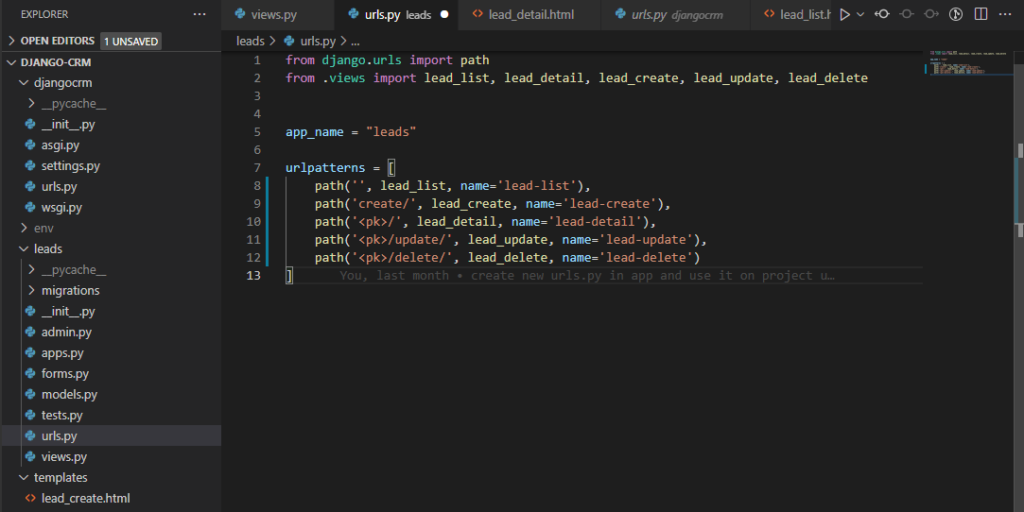
- go to urls.py under leads
- add names for each path.

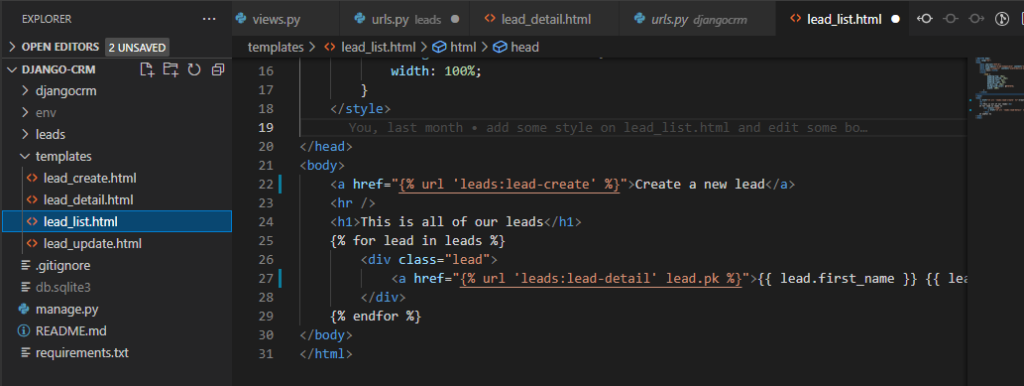
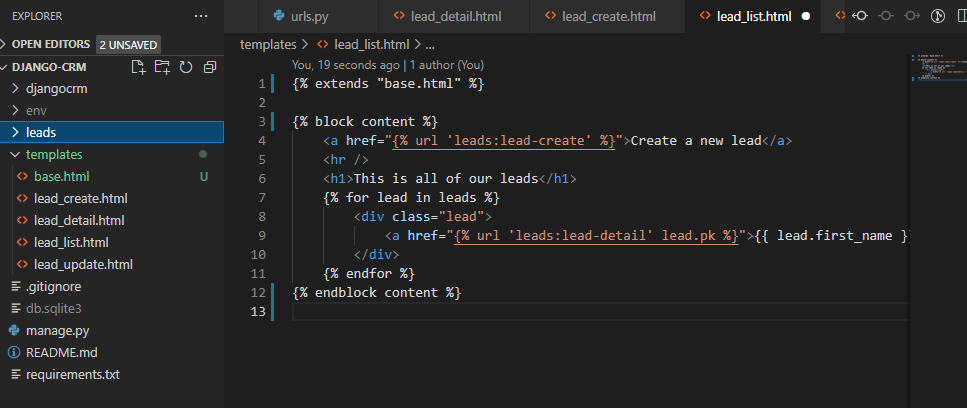
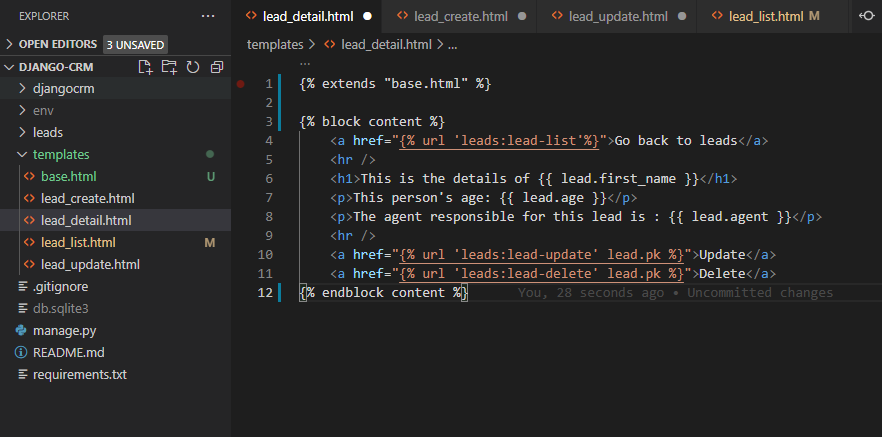
- go to lead-list.html
- change the href links as below

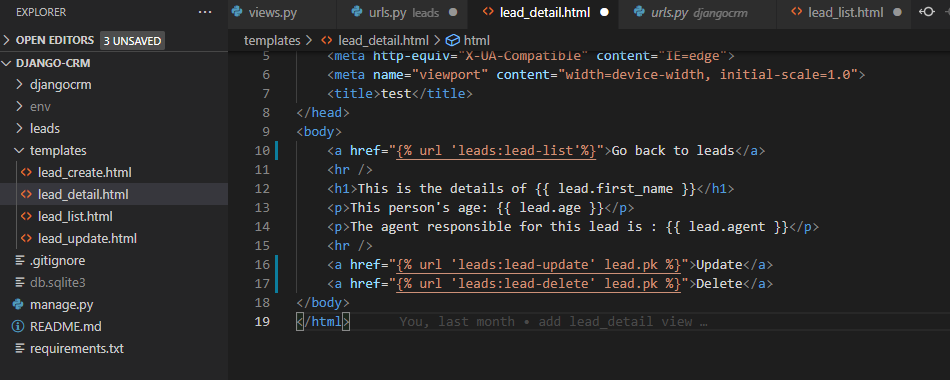
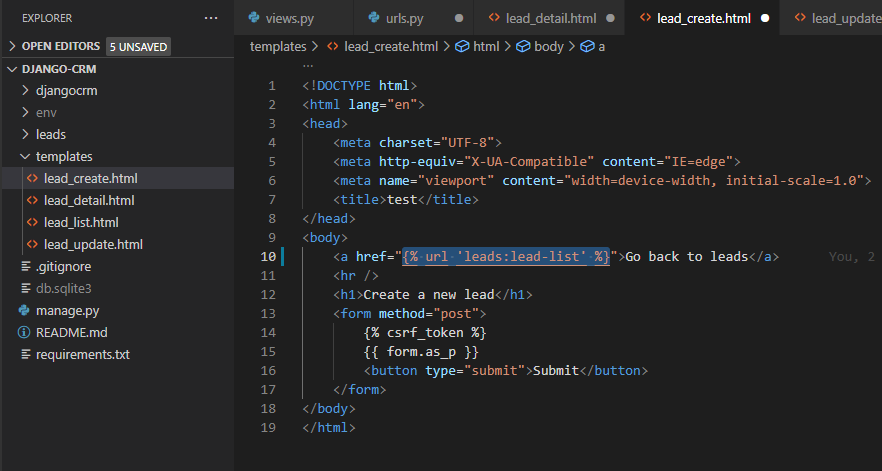
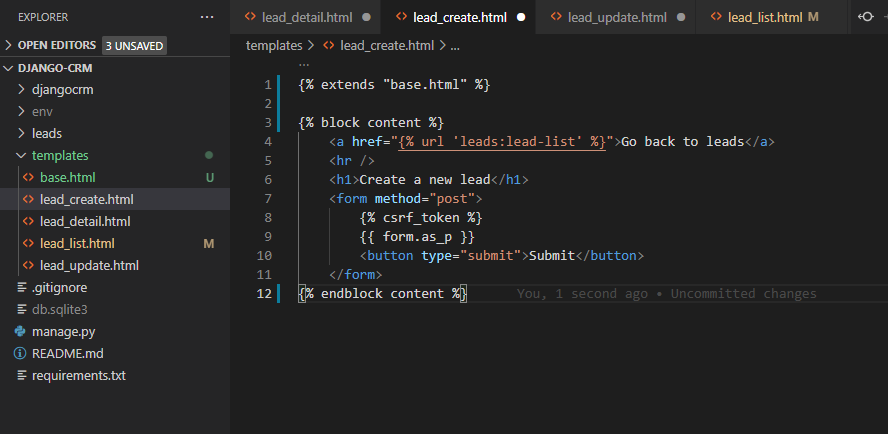
- change for all other href links for other html files.



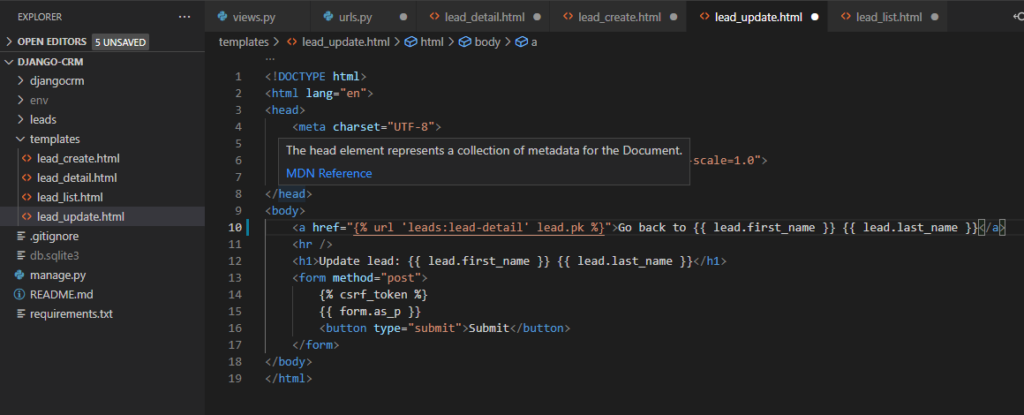
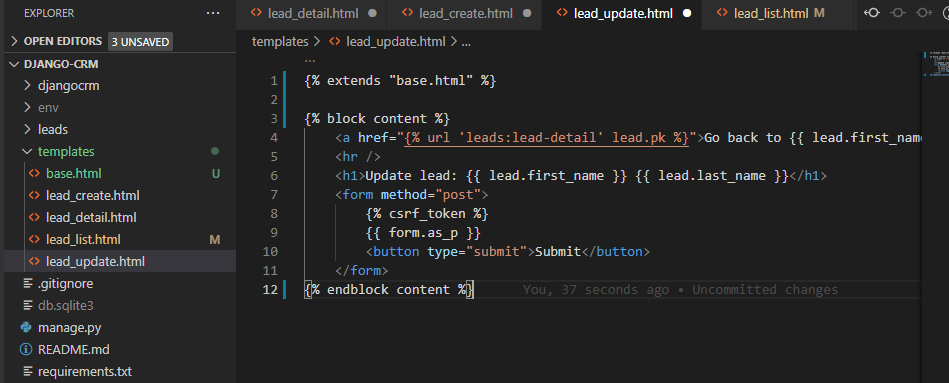
- for lead_update, changed little more. please look through them what is changed.
- go to your browser and check if it works ok.
2. Extending Templates
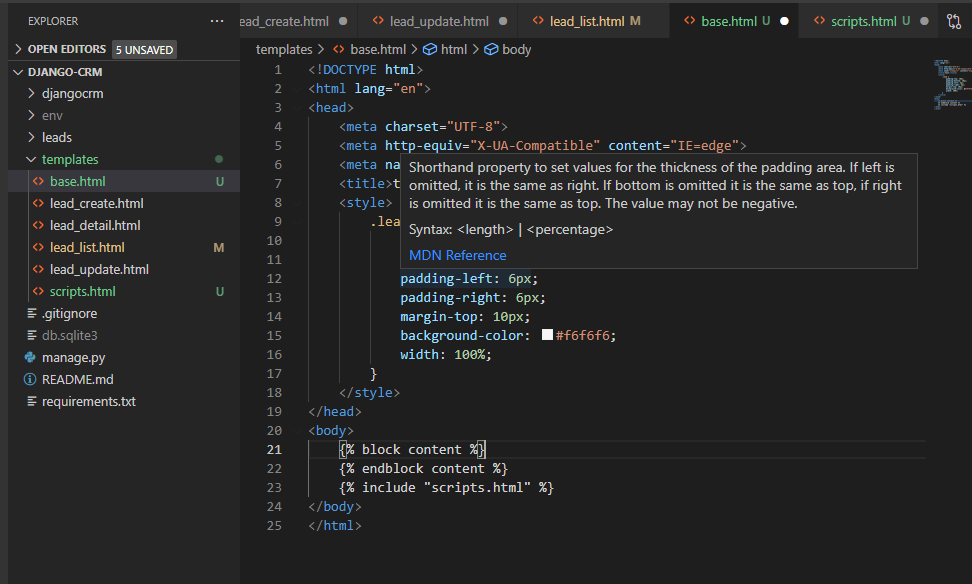
- create base.html file under templates folder
- write/copy the below code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
.lead {
padding-top: 10px;
padding-bottom: 10px;
padding-left: 6px;
padding-right: 6px;
margin-top: 10px;
background-color: #f6f6f6;
width: 100%;
}
</style>
</head>
<body>
{% block content %}
{% endblock content %}
</body>
</html>- this is just the basic html template with adding some styles that was there on lead_list.html(in my case) and add block content.
- {% block content %} {% endblock content %} this will allow to extend templates.
- to do that, go to lead_list.html
- remove all the contents there except inside of body tag.
- add like below

- do same thing for other html files.



- for more examples, create new html file name scripts.html under templates.
- write/copy code below
<script>
console.log("hello")
</script>
- add below code under the endblock content on base.html
{% include "scripts.html" %}
- save all the files you have changed
- go to browser to check if it is working fine for all.
- also, open up the console on developer tools and check if you get “hello” print out.
done for this post.


